info[at]bonabhost.ir
09391761256
تهران

همانطور که می دانید گوگل آنالیتیکس یک ابزار تجزیه و تحلیل وب است که گوگل به صورت یک کد که به عنوان کد گوگل آنالیتیکس شناخته می شود، به شما ارائه می دهد و از شما پشتیبانی می کند تا تجزیه و تحلیل های حیاتی و داده های مربوط به ترافیک سایت خود را مشاهده کنید. مزایای زیادی وجود دارد که Google Analytics برای شما به ارمغان می آورد، از جمله:
مهم نیست از چه CMS ای استفاده می کنید، افزودن کد گوگل آنالیتیکس به سایت شما واقعا ضروری است. اگر در حال توسعه یک وب سایت جوملا هستید و قصد دارید از گوگل آنالیتیکس استفاده کنید، این مطلب آموزشی بهترین گزینه برای شماست. Google Analytics را قدم به قدم به Cassiopeia (قالب دیفالت ) جوملا 4 اضافه کنید.
برای افزودن کد گوگل آنالیتیکس، ابتدا باید یک حساب کاربری در وب سایت گوگل ایجاد کنید و همچنین ابتدا یک کد رهگیری وب سایت ایجاد کنید. پس از ایجاد کد تجزیه و تحلیل، به سادگی کد را کپی کنید تا در مراحل بعدی در سایت خود قرار دهید. در اینجا نمونه ای از کدهای گوگل آنالیتیکس آورده شده است.

اولین راه برای افزودن کد گوگل آنالیتیکس به Cassiopeia، افزودن این کد به فایل index.php است. با این حال، این راه توصیه نمی شود، زیرا با به روز رسانی Cassiopeia، کد از بین می رود. روش دوم با ماژول KickstartCassiopeia ایمن تر خواهد بود.
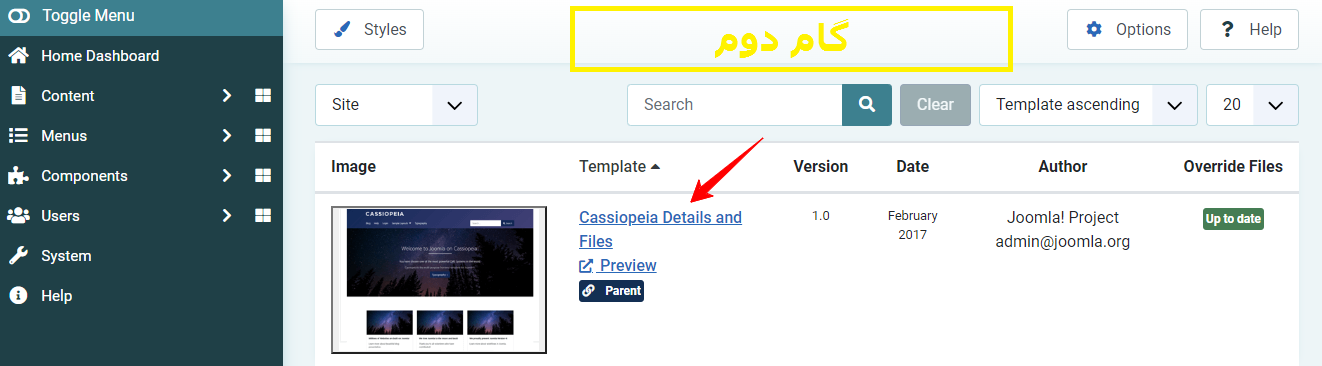
اگر همچنان میخواهید Google Analytics را به ریشه قالب Cassiopeia اضافه کنید، مراحل زیر را دنبال کنید. اول از همه، داشبورد مدیریت جوملا 4 خود را باز کنید، سپس System -> Site Templates را باز کنید.

پس از آن، فقط باید روی عنوان قالب کلیک کنید تا آن را ویرایش کنید. در تصویر زیر گام دوم این مرحله نمای داده شده است.

در برگه ویرایشگر، به سادگی می توانید به فایل index.php در پوشه /templates/cassiopeia دسترسی داشته باشید. علاوه بر این، شما همچنین می توانید فایل را با استفاده از FTP باز کنید. این به شما بستگی دارد. قبل از تگ </body>، وقت آن است که کد گوگل آنالیتیکس را به فایل اضافه کنید. در نهایت، فراموش نکنید که تمام تغییرات خود را ذخیره کنید تا مطمئن شوید کدی که اضافه می کنید ذخیره می شود.

اگر نمیخواهید تغییرات زیادی در ریشه قالب Cassiopeia ایجاد کنید، میتوانید از ماژول KickstartCassiopeia که دارای یک گزینه کد سفارشی برای افزودن(کد گوگل آنالیتیکس) Google Analytics به Cassiopeia است نیز استفاده کنید. برای اطلاعات بیشتر در مورد این ماژول، لطفاً مطلب مربوط به معرفی این ماژول را از این لینک بخوانید .
برای استفاده از این ماژول برای افزودن کد، ابتدا باید KickstartCassiopeia را دانلود کنید. پس از آن، به سادگی ماژول را در سایت جوملا 4 خود نصب کنید. پس از نصب موفقیت آمیز، به Content -> Site Modules بروید. در نوار جستجو، فقط باید ماژول KickstartCassiopeia را وارد کنید، سپس برای ویرایش روی آن کلیک کنید.

اکنون در تب Module لازم است وضعیت منتشر شده را تنظیم کرده و موقعیت مورد نظر خود را انتخاب کنید. موقعیت دیباگ را پیشنهاد می کنیم. در تب Menu Assignment، از آنجایی که از Google Analytics برای ردیابی همه صفحات استفاده میکنید، بیایید گزینه On All Pages را انتخاب کنیم. پس از اتمام تنظیمات اولیه، به تب Custom Code برویم. Custom Head Code مکانی است که باید کد گوگل آنالیتیکس (Google Analytics) را که قبلاً کپی کرده اید جایگذاری کنید. در نهایت، به سادگی ماژول را ذخیره کنید.

مهم نیست که چه راهی را برای افزودن کد رهگیری انتخاب می کنید، لازم است پس از افزودن کد Google Analytics، کش جوملا را پاک کنید. همه چیز انجام شده است. فراموش نکنید که نتیجه خود را بررسی کنید تا مطمئن شوید که گوگل کد رهگیری شما را می پذیرد و همچنین داده های سایت جوملا 4 شما را با موفقیت ردیابی می کند.
به طور خلاصه، ما قبلاً روشهای افزودن Google Analytics به Cassiopeia در جوملا 4 را با شما به اشتراک گذاشتهایم. امیدواریم که بتوانید بدون هیچ مشکلی کد رهگیری را به سایت جوملا خود اضافه کنید. اگر از قالبهای فریمورک دیگری برای وبسایت جوملا استفاده میکنید، میتوانید با دسترسی به قالبی که استفاده میکنید، Google Analytics را نیز اضافه کنید، تب کد سفارشی را برای این کار پیدا کنید.